MicroThemer – The Ultimate Live Visual CSS Editor for WordPress
$8.97 Original price was: $8.97.$5.12Current price is: $5.12.
- Unlimited Website Usage – Personal & Clients
- Quick help through Email & Support Tickets
- Get Regular Updates For Life
- All Plugins and Themes under GPL License
- 100% original clean files without viruses

- Unlimited Website Usage
- Quick help through Email & Support Tickets
- Get Regular Updates For Life
- All Plugins and Themes under GPL License
- 100% original clean files without viruses
- Get all Theme, Plugin and Lifetime License
- Unlimited number of websites to use
- Lifetime Updates Directly From Admin
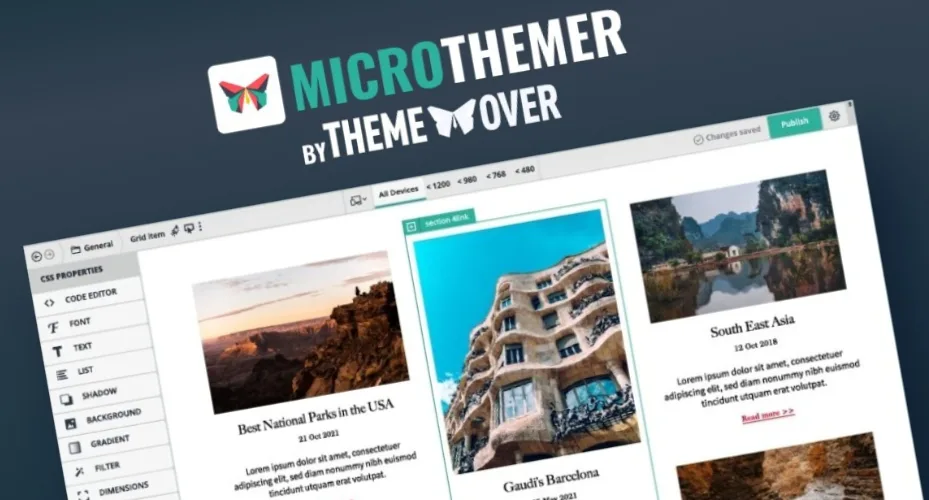
MicroThemer is a powerful and intuitive live visual CSS editor plugin designed for WordPress users who want complete control over their site’s styling without writing complex code. Whether you’re a designer, developer, or WordPress enthusiast, MicroThemer makes CSS customization effortless and engaging by offering a real-time preview of every change you make. With seamless integration with leading page builders, responsive design capabilities, and an advanced code editor, MicroThemer bridges the gap between visual design and code precision.

What is MicroThemer?
MicroThemer is a live CSS editor for WordPress that allows you to visually design your website with ease. It combines point-and-click styling with a powerful code editor, enabling you to apply professional-grade styles without touching your theme’s core files. As a visual CSS editor, it helps you instantly preview your CSS changes, test animations, and make layout adjustments that reflect across your website in real time.
Whether you’re crafting animations, adjusting padding, or fine-tuning responsive breakpoints, MicroThemer simplifies the entire process into an intuitive visual workflow.
Why Choose MicroThemer?
MicroThemer stands out because of its robust functionality, flexible design interface, and compatibility with a wide array of WordPress themes and page builders. Here’s why thousands of WordPress professionals trust it.
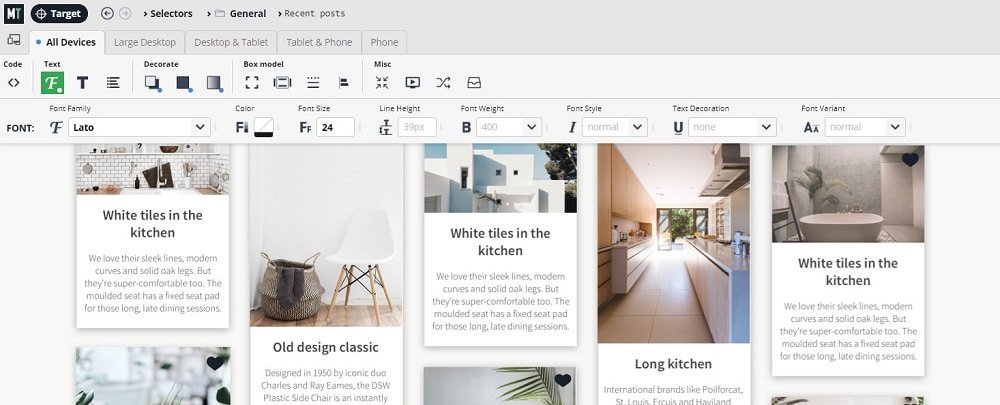
1. Live Visual Editing with Instant Preview
Unlike traditional CSS editors, it shows you real-time changes as you style your site. You can select any element using the visual interface or HTML inspector, then apply styles with a few clicks. Adjust fonts, spacing, layouts, or background effects and watch your edits appear instantly.
The live preview system means there’s no need for guesswork—you see the result of every change before committing it. This feature is especially useful for non-coders who want pixel-perfect design without needing to dive into stylesheets.
2. Advanced CSS Capabilities
It supports a wide array of modern CSS technologies including:
-
Flexbox and CSS Grid with visual drag-and-drop
-
CSS animations, transitions, transforms, and filters
-
Over 150+ CSS properties
-
Support for CSS variables, Sass, and custom JavaScript
This makes it ideal for creating dynamic layouts, hover effects, and responsive transitions—all without touching external frameworks.
3. Responsive Design Made Easy
Creating a mobile-friendly site is essential in today’s web landscape. It allows you to define custom breakpoints and view your site on multiple screen sizes using responsive tabs or a resizable top ruler. You can fine-tune styles for smartphones, tablets, and desktops with ease—ensuring optimal user experience across devices.
No more switching between devices or browser resizing—just preview and adjust your styles right from the interface.
4. Seamless Integration with WordPress Page Builders
It integrates smoothly with leading page builders including:
-
Elementor
-
Beaver Builder
-
Oxygen
With these integrations, you can design and style your content from the same browser tab, streamlining your workflow.
It also offers shallow integration with Divi, Bricks, Brizy, Zion Builder, and WP Page Builder. This ensures that changes made with it reflects properly across your builder environment, without duplication or conflict.
5. User-Friendly Visual Interface
Designed for both beginners and pros, MicroThemer’s interface features:
-
Point-and-click selectors
-
Intuitive panels for CSS properties
-
Drag-and-drop layout tools
-
Integrated color pickers and palette management
-
Multiple CSS unit options (px, %, em, rem, vh, vw)
With its clean, structured layout, it reduces the learning curve for beginners while still offering the depth that seasoned developers need.
6. Built-in Code Editor with Smart Features
If you prefer writing CSS manually, it provides a powerful code editor with:
-
Live synchronization with visual edits
-
Syntax highlighting
-
Error detection
-
Support for CSS, Sass, and JavaScript
The hybrid approach—visual plus code—makes it ideal for collaborative teams, freelancers, and developers looking to maintain clean, maintainable stylesheets.
7. Optimized Workflow Features
Efficiency matters when managing large sites. It includes:
-
Undo/Redo with history tracking
-
Draft mode for safe experimentation
-
Global and page-specific styling
-
Style import/export
-
Multisite support for networked WordPress installations
-
Lightweight performance footprint
These workflow tools ensure you can experiment freely, maintain consistency, and collaborate across projects without hassle.
Who Should Use MicroThemer?
MicroThemer is a must-have for:
-
Freelancers who want to deliver customized sites faster
-
Agencies needing scalable styling tools across projects
-
Theme developers creating style variations and demos
-
Content creators who want control over layout and design without hiring a developer
-
WordPress power users who value flexibility, speed, and precision
Whether you’re building a landing page, customizing a blog, or launching a WooCommerce store, it adapts to your needs.
Benefits of Using MicroThemer WordPress CSS Editor
Here’s what you gain by using it :
-
Real-time visual editing with zero downtime
-
Deep integration with your favorite page builders
-
Mobile-first responsive design tools
-
Modern CSS support including grid, flex, animations, and variables
-
Visual + code hybrid workflow for flexible development
-
Performance-friendly plugin that doesn’t bloat your website
No more trial-and-error with CSS or conflicting builder styles. It gives you full control over your site’s design—visually and programmatically.
How to Get MicroThemer
It is available for download from its official website and various GPL or digital marketplaces. You can either:
-
Buy MicroThemer directly for full updates and support
-
Download for free from GPL-focused providers (note: these versions may not include official updates or support)
For optimal performance, we recommend purchasing the official version or verifying the authenticity of any GPL download source.
Final Thoughts
MicroThemer redefines how you style and customize your WordPress website. Its blend of visual editing, code control, and responsive design tools makes it one of the best live CSS editors available today. If you’ve been searching for a visual CSS editor with preview, it delivers unmatched ease, flexibility, and power.
Whether you’re a beginner or pro, MicroThemer enhances your workflow and helps you build pixel-perfect WordPress sites without frustration.
Only logged in customers who have purchased this product may leave a review.















Reviews
Clear filtersThere are no reviews yet.