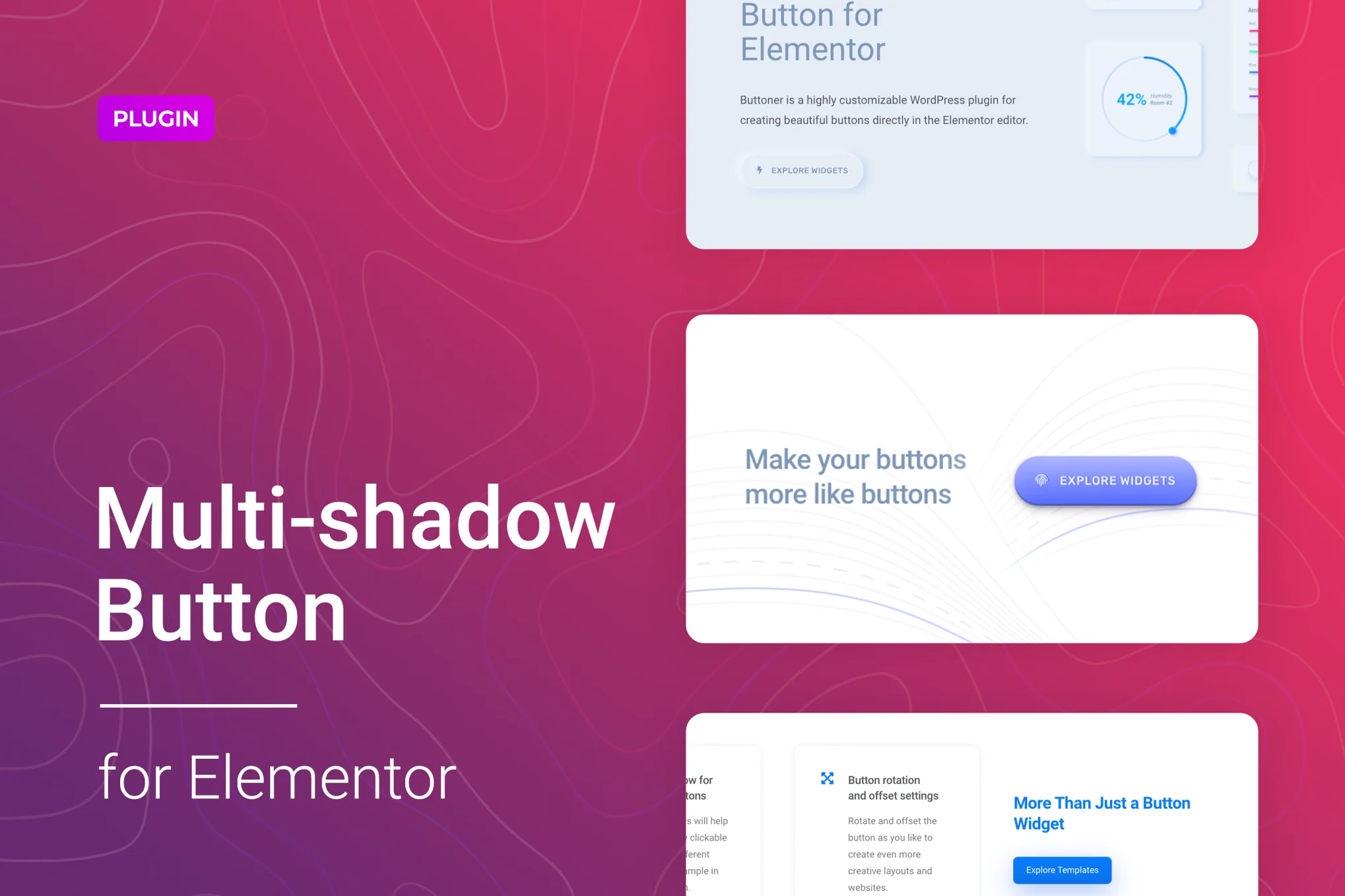
Multi-shadow Button for WordPress
$6.41 Original price was: $6.41.$3.84Current price is: $3.84.
- Unlimited Website Usage – Personal & Clients
- Quick help through Email & Support Tickets
- Get Regular Updates For Life
- All Plugins and Themes under GPL License
- 100% original clean files without viruses

- Unlimited Website Usage
- Quick help through Email & Support Tickets
- Get Regular Updates For Life
- All Plugins and Themes under GPL License
- 100% original clean files without viruses
- Get all Theme, Plugin and Lifetime License
- Unlimited number of websites to use
- Lifetime Updates Directly From Admin
Buttons play a crucial role in enhancing user interaction and guiding visitors on your WordPress website. Whether it’s for a call-to-action, contact form, or navigation link, the design of your buttons can significantly impact user experience and conversions. The Multi-shadow Button for WordPress plugin brings a stylish, modern touch to your website by adding multiple shadow effects to your buttons, making them stand out and grab attention.
What is the Multi-shadow Button for WordPress?
The Multi-shadow Button for WordPress plugin allows you to enhance the appearance of your buttons by adding multiple shadow layers. With the plugin, you can easily customize the depth, direction, and color of the shadows, creating dynamic and engaging buttons that elevate the overall look of your website. This plugin is perfect for website owners, designers, and developers who want to create more visually appealing elements and improve the user interface without writing complex code.
Key Features of the Multi-shadow Button for WordPress Plugin
1. Multiple Shadow Layers
One of the standout features of the Multi-shadow Button plugin is its ability to add multiple shadow layers to a single button. You can adjust the depth, blur, spread, and color of each shadow layer to create a rich, 3D effect that makes your buttons pop.
2. Customizable Button Style
This plugin gives you full control over the design of your buttons. Customize the button’s color, text size, background, and border radius to match your website’s theme. Whether you prefer rounded corners or sharp edges, the Multi-shadow Button plugin allows you to create the perfect button style.
3. Hover Effects
The plugin comes with built-in hover effects that add interactivity to your buttons. You can choose to change the shadow intensity, direction, or color when users hover over the button, providing a smooth and visually engaging experience.
4. No Coding Required
Setting up the Multi-shadow Button for WordPress plugin is easy, and you don’t need any coding knowledge to start using it. With an intuitive user interface, you can customize your buttons using the plugin’s options panel, making it ideal for WordPress beginners and experts alike.
5. Compatibility with Any WordPress Theme
The Multi-shadow Button plugin is designed to work seamlessly with any WordPress theme. Whether you’re using a popular theme or a custom design, you can quickly implement multi-shadow buttons without compatibility issues.
6. Responsive Design
Your buttons will look great on any device, from desktop computers to mobile phones. The plugin is responsive, ensuring that the multi-shadow effects will appear flawlessly on all screen sizes, providing a smooth experience for users on all devices.
7. Easy Integration
Integrating the Multi-shadow Button plugin into your website is quick and easy. Simply install the plugin, configure your button styles in the settings, and apply them to your website’s existing buttons or new call-to-action elements.
Why Should You Use Multi-shadow Button for WordPress?
1. Enhance User Experience
The multi-shadow effect adds depth and emphasis to your buttons, making them more noticeable and inviting for users to interact with. Buttons that stand out are more likely to be clicked, improving the overall user experience on your website.
2. Increase Conversions
Buttons are critical for conversion on your website. Whether it’s a “Buy Now,” “Contact Us,” or “Learn More” button, making them more visually appealing with multiple shadow effects can increase their click-through rate. A well-designed button is more likely to drive users to take the desired action.
3. Improve Website Aesthetics
The ability to customize the appearance of your buttons allows you to maintain consistency with your website’s design, creating a more cohesive and polished look. The multi-shadow effects give your buttons a modern, sleek appearance that enhances your website’s visual appeal.
4. Add a Modern Touch
Multi-shadow buttons are a trend in modern web design. By adding this feature to your WordPress site, you give your website a contemporary and stylish look that can help distinguish it from competitors.
How to Install the Multi-shadow Button for WordPress Plugin
- Install the Plugin: From your WordPress dashboard, go to Plugins > Add New, search for Multi-shadow Button for WordPress, and click Install Now.
- Activate the Plugin: Once installed, click Activate to enable the plugin on your site.
- Configure Button Settings: Navigate to the plugin’s settings panel under Settings > Multi-shadow Button to customize your button styles. You can adjust the shadow layers, colors, size, and more.
- Apply to Buttons: Apply the multi-shadow effect to existing buttons on your website or create new buttons with the plugin’s options. Save your settings and refresh your page to see the changes live.
Who Should Use the Multi-shadow Button for WordPress Plugin?
- Business Owners: Improve the visual appeal and interactivity of your call-to-action buttons to boost user engagement and conversions.
- Web Designers: Add a modern touch to your web design projects by using multi-shadow buttons to enhance user interfaces.
- Bloggers and Content Creators: Make your links and buttons stand out, encouraging readers to click on them and explore your content further.
- Developers: Customize buttons quickly without needing to write complex CSS, making it easier to implement on client projects.
Conclusion
The Multi-shadow Button for WordPress plugin is an excellent choice for anyone looking to add a modern, visually striking element to their WordPress website. With its customizable shadow layers, hover effects, and easy integration, this plugin makes creating professional and engaging buttons a breeze. Whether you’re aiming to enhance your website’s user experience, improve aesthetics, or increase conversions, the Multi-shadow Button plugin provides all the tools you need to take your website to the next level.
Get started today and make your buttons stand out with the Multi-shadow Button for WordPress plugin!
Only logged in customers who have purchased this product may leave a review.















Reviews
Clear filtersThere are no reviews yet.